

Welcome to the future of web design and development on Webflow, where the boundaries between static sites and dynamic web applications blur. With the advent of tools like FlowScript, we're ushering in an era where the reactivity and component-based architecture of React aren't just limited to traditional development environments. Let's dive into how we're bringing the power of React into the Webflow universe, making it accessible and user-friendly for designers and developers alike.
Reactive programming has revolutionized how developers think about data flow and UI updates. In a nutshell, it ensures that changes in your application's state are immediately reflected in the UI, without the need for explicit commands to re-render the page. This model is at the heart of React's popularity, offering a seamless, intuitive way to build dynamic interfaces.

FlowScript bridges the gap between Webflow's visual design capabilities and the dynamic power of JavaScript, similar to what React offers to developers. It allows you to:
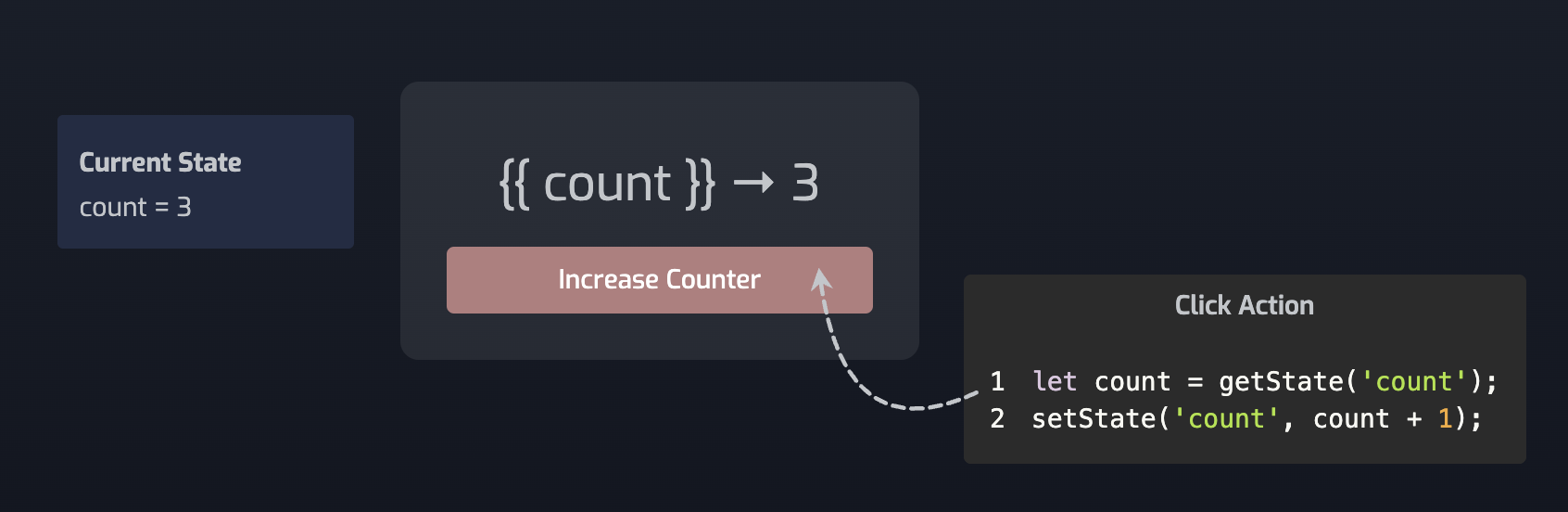
Imagine creating a user interface where a click of a button updates a counter, or fetching and displaying user data without a page refresh. FlowScript makes this intuitive and straightforward, no heavy lifting required.
One of the hallmarks of React is its state management capability, allowing developers to handle app-wide state changes elegantly. FlowScript introduces this convenience to Webflow users by:
This means less time worrying about manually updating UI elements and more time creating fluid, interactive experiences for your users.

React is known for effortlessly rendering lists and conditional content, a feature now accessible in Webflow through FlowScript. You can:
This opens up a world of possibilities for creating personalized, responsive web applications directly within Webflow.
Bringing the power of React into Webflow signifies a leap towards democratizing web development, blending the visual finesse of Webflow with the dynamic capabilities of JavaScript. FlowScript is at the forefront of this movement, offering an inviting pathway for creators who dream of building more engaging, interactive web experiences without diving deep into code.
Whether you're a designer looking to add interactivity to your projects or a developer seeking to streamline your workflow, FlowScript empowers you to prototype faster, manage state effortlessly, and breathe life into your web designs. The future of web development in Webflow looks bright, and it's reactive.
Embrace the power of reactivity in your next Webflow project with FlowScript and experience the joy of creating web applications that are as dynamic as they are beautiful. Join the revolution and transform your static designs into interactive masterpieces today.
