

In the digital age, where every brand and business is vying for attention, a website's performance and interactivity can set you apart from the competition. Webflow has emerged as a powerful tool for web designers and developers, allowing for the creation of stunning websites with intricate designs. However, when it comes to adding custom code to a Webflow project, developers often find themselves in a bind. This is where FlowScript.dev steps in, offering an elegant solution to seamlessly integrate custom code, enhancing your Webflow projects beyond their native capabilities.
Custom code allows you to push the boundaries of what's possible with Webflow, from adding interactive elements to integrating third-party APIs. However, managing this code can get complicated. Developers frequently struggle with attaching code and event listeners to elements without cluttering their project or losing track of where specific scripts are supposed to go. Moreover, ensuring that the code runs efficiently without impacting the site's performance is another hurdle.

FlowScript.dev is designed to tackle these very challenges, making it the best way to add custom code to your Webflow project. Its core strength lies in its ability to let developers easily attach JavaScript actions, manage state, and add event listeners to elements within Webflow, ensuring better organization and efficiency of code.

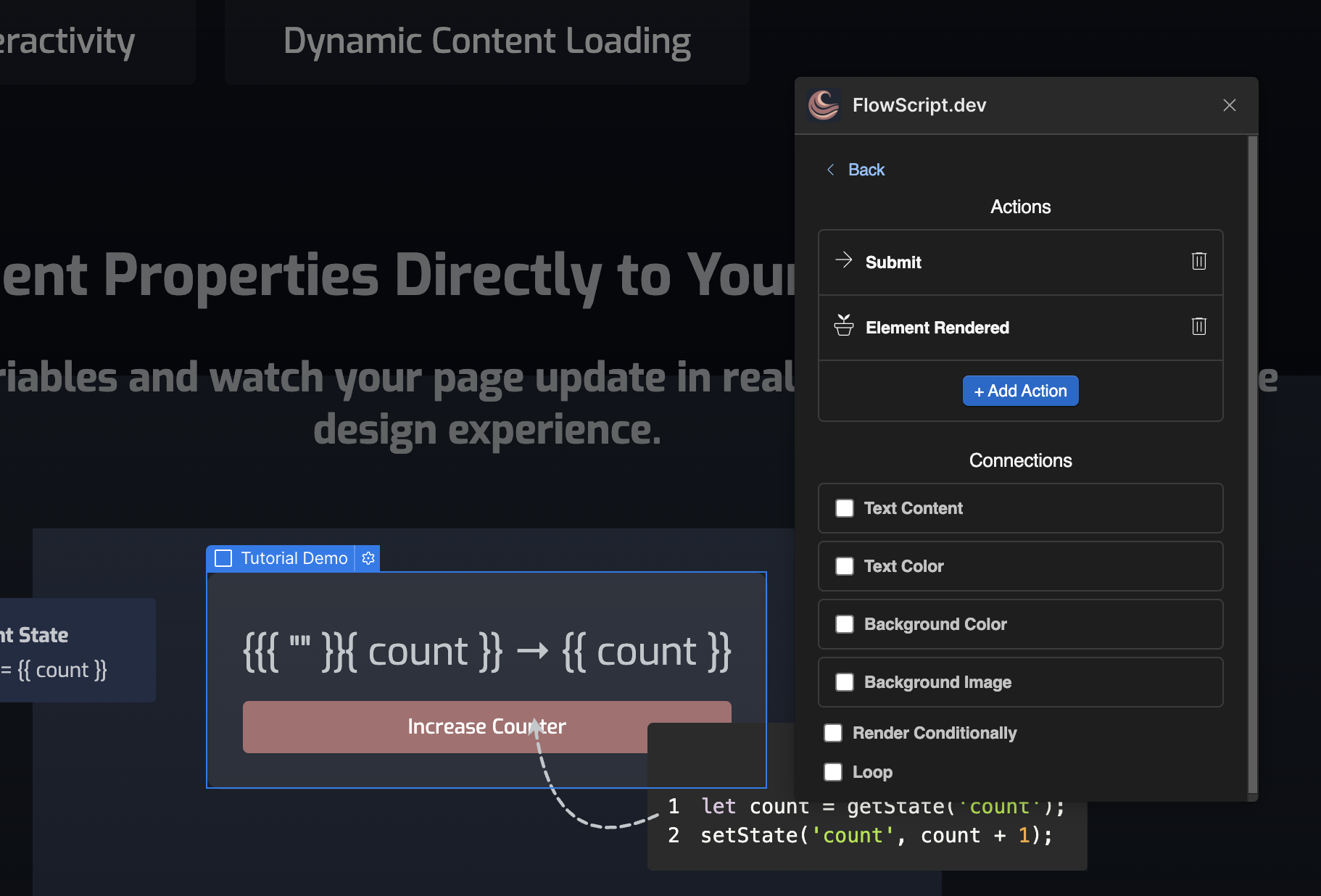
One of the standout features of FlowScript is how it simplifies attaching code to elements. Whether you're looking to add interactive buttons, dynamic content, or integrate APIs, FlowScript makes the process straightforward and manageable.

FlowScript encourages better organization of your code by providing a clear structure for embedding your custom scripts. This means no more digging through your project to find where a piece of code is supposed to go. Everything is neatly organized and easily accessible, making your development process smoother and faster.
With FlowScript, enhancing your site's interactivity doesn't mean sacrificing performance. The platform is built to handle dynamic content loading and real-time content refresh efficiently, ensuring your site remains fast and responsive.
By solving the common problem of code disorganization and inefficiency, FlowScript not only makes developers' lives easier but also opens up new possibilities for web design and functionality. It's not just about adding code; it's about enhancing the overall quality and interactivity of Webflow projects.