

Building interactive web experiences in Webflow is like trying to paint a masterpiece without getting your hands dirty—challenging but not impossible. Webflow’s design-first approach makes it a favorite among designers, but when it’s time to add that layer of interactivity, things can get complicated. That's where FlowScript flies in to save the day, making JavaScript integration as smooth as butter.
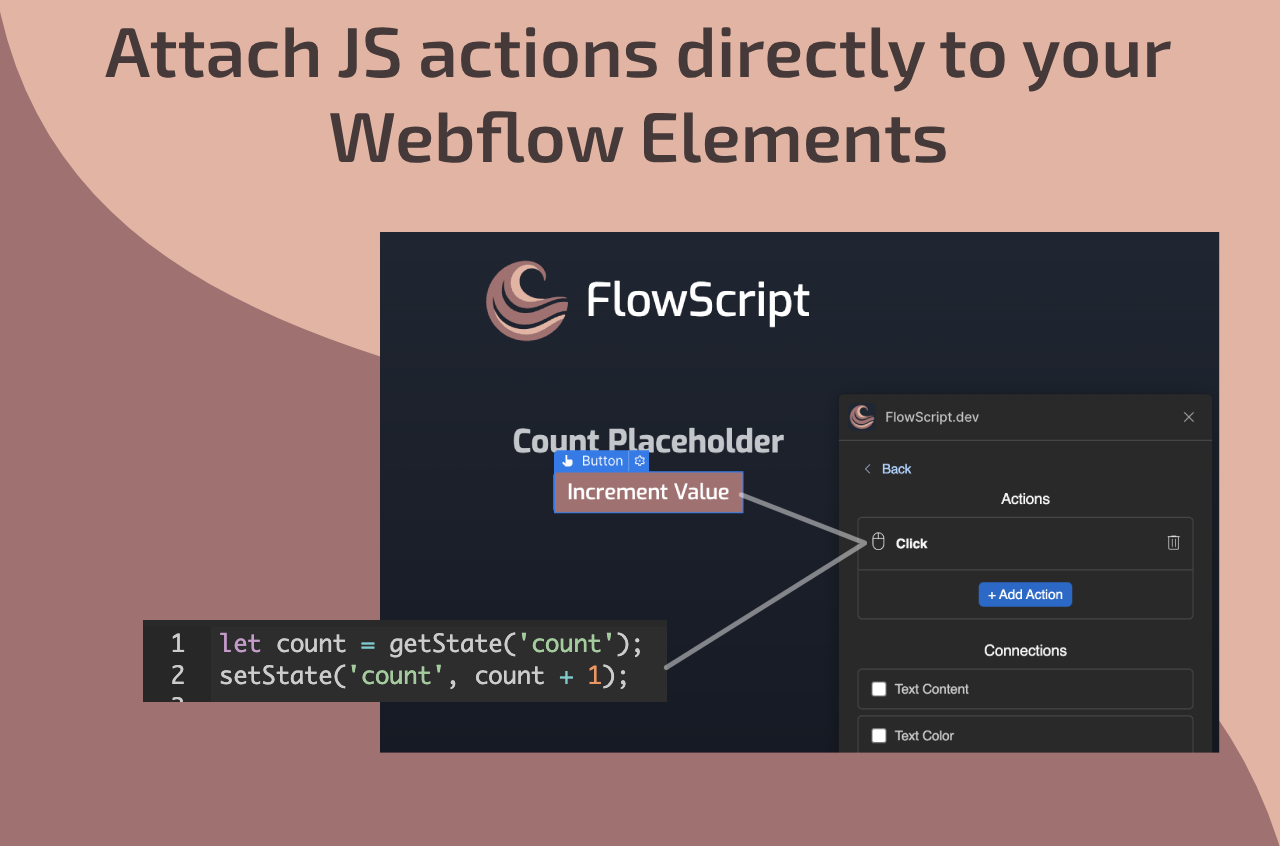
FlowScript acts as a magical bridge that connects the rich design capabilities of Webflow with the dynamic power of JavaScript. It allows you to attach JavaScript actions to any element effortlessly, transforming static designs into interactive experiences.

Adding event listeners is a breeze with FlowScript. Want to make a button do something on click? Just attach a FlowScript action. It’s that easy. You no longer need to dig through lines of code or struggle with syntax; FlowScript simplifies it all.
With FlowScript, prototyping is not just faster; it's more efficient. Test out interactive ideas and iterate quickly without losing momentum. Whether you're working on a personal project or a client’s website, FlowScript helps you move from concept to creation in record time.

FlowScript is not just a tool; it’s your companion in the journey of making web experiences that stand out. By marrying Webflow's design prowess with JavaScript's interactivity, it opens up a realm of possibilities for creators. So, whether you're a designer dabbling in code or a developer polishing designs, FlowScript has something for everyone.